What Are Core Web Vitals?
Core Web Vitals are a set of metrics designed to focus on the visual stability of a page, speed, and responsiveness.
The main goal of these three metrics is to ensure a great user experience on a webpage/website.
Thus, the better the score of these metrics, the better the user’s journey on a website.
What are the metrics of the Core Web Vitals?
Google’s Core Web Vitals include:
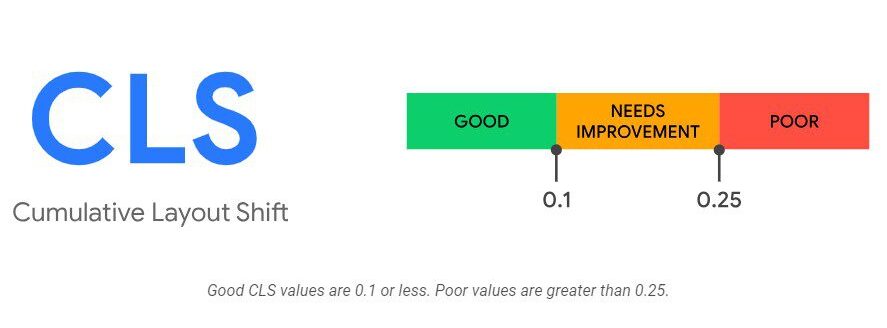
- Cumulative Layout Shift (CLS)

CLS is a user-focused metric that measures how often users experience random layout shifts on a page. Which means it measures visual stability.
These unexpected shifts can disrupt the user experience, making them click the wrong link or lose their place, which will cause frustration and, eventually, users will leave the website.
Google recommends to have a CLS score of less than 0.1.
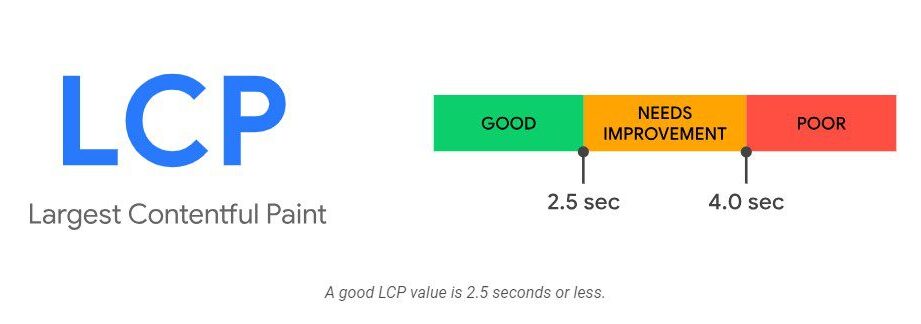
- Largest Contentful Paint (LCP)

LCP is a metric that measures the load speed of the page. To be more exact, it measures how long it takes for the main content element to load after accessing a page.
A good LCP value is 2.5 seconds or less than that.
A long loading time (more than 2.5 seconds) will negatively impact the user’s journey on the website.
- Interaction to Next Paint (INP)

INP measures page responsiveness. This metric measures the time it takes for a page to respond to clicks, taps, or any interaction that occurs during a user’s visit to that page.
The ideal value for a good INP score is 200 milliseconds or less.
How Do Core Web Vitals Work?
It’s safe to say that the Core Web Vitals provide insights about the user’s experience on a page/website.
If at least 75% of all interactions with a page meet the “good” threshold for a specific CWV metric (INP, LCP, CLS), then the page is marked as having a good performance and passes the check.
This approach uses real-world user data and evaluates performance based on interactions.
In short, Core Web Vitals serve as a guide for improving page performance and responsiveness.
Why Are the Core Web Vitals Important?
Core Web Vitals help you improve your website’s user experience and navigation. These two factors are, as we all know, direct ranking factors.
Google evaluates user experience based on these metrics, which means that website performance in search results might be affected positively or negatively, depending on the CWV scores.
So, a healthy Core Web Vitals performance guarantees a smooth and stable user experience.
People are more likely to stay and convert into customers if the page loads and responds quickly. With today’s short attention span, a quick load time and easy navigation are essential.
Are core web vitals a ranking factor?
Google has already confirmed that Core Web Vitals influence rankings, but they are not a direct ranking factor.
While Core Web Vitals are not ranking factors, they contribute to your overall SEO performance and user experience, which are ranking factors.
Websites with good scores for these metrics tend to have better search visibility, but they will not guarantee that your site will rank higher.
To improve your website’s performance in search results, consider factors such as content relevance, site authority, and backlinks, as they are ranking factors. These factors can help your site rank higher in search results and keep people interested.
In short, core web vitals are part of a whole, and the whole will not help your website get results unless all its parts are working well.
How to Check Core Web Vitals Report?
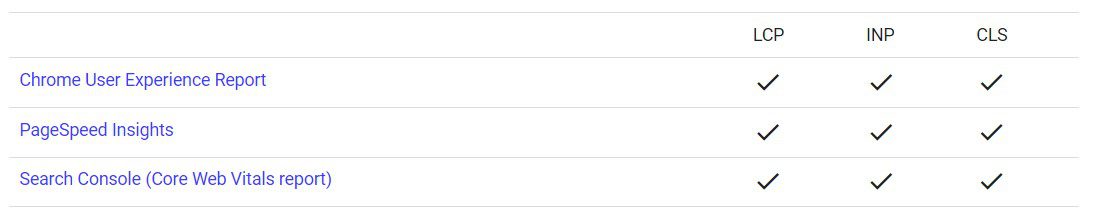
Some tools can help measure and report CWV. Here are the free and most popular ones:

- Chrome User Experience Report
Chrome uses real-life data of Chrome users to provide insights into how they experience and interact with web pages. The report includes all three metrics (CLS, LCP, and INP).
The data is collected from users after they opt to share their browsing information with Google.
- PageSpeed Insights
This tool analyses the performance and gives separate reports for a web page on mobile and desktop.
On top of the CLS, INP, and LCP metrics, PageSpeed Insights also provides other recommendations for improving page performance.
- Search Console (Core Web Vitals report)
Search Console is another tool provided by Google for website owners. It offers, amongst others, a Core Web Vitals report.
The report uses real-world data to give insights into how users interact with a page. The report is available for mobile and desktop.
How to Improve Core Web Vitals
Improving Core Web Vitals means improving your website performance.
Here are some general tips on where to start:
- Prioritise Mobile Responsiveness
It is no secret that mobile users are increasing. Implement responsive design and optimise your content to be accessible from mobile phones.
- Minimise Redirects
Try to limit the use of redirects on your website. Too many redirects, especially on the same page, can increase the page load times and cause users to leave your website.
- Page Load Speed.
Strive to have a load speed of 3 seconds or less per page. First, you should check and, if needed, optimise the size of your code and images.
Also, using lazy loading is beneficial because it helps load the essential elements first.
- Hassle-free Interactions
Make sure that your buttons, links, or other interactive elements have a fast response time after users interact with them.
Minify the amount of JavaScript on your page to prevent delayed responses.
- Keep Things Stable
Specify the dimensions for your images and other elements.
- Get rid of the Things You Don’t Need
Regularly check your website to find and remove unused or unnecessary elements.
Conclusion
As highlighted throughout this blog, good Core Web Vitals scores contribute to a smooth user experience, navigation, and website speed and responsiveness.
Several tools can help you optimise your website and ensure a great user experience and performance.
Don’t forget to frequently check on your website’s health and performance to keep it running smoothly to meet the needs of your audience and the latest trends.
Resources
Optimizing Core Web Vitals for business decision makers
Largest Contentful Paint (LCP)
Interaction to Next Paint (INP)
Core Web Vitals: What They Are & How to Improve Them
See How We Can Help
Check out our blog for more up-to-date insights about the latest trends and developments.
Subscribe Now for Exclusive Updates!
Stay in the know with our latest news, tips, and valuable insights by subscribing to our newsletter today!




